Hur du fixar skugga runt rubriken

Detta är en skugga och synns tyvärr bara i vissa webbläsare, tex inte i internet explorer.
Men såhär ska det se ut:

1.) Först går du in i din stilmall och bläddrar ner till /** Entry headers **/ eller likande.
Om du inte kan hitta den delen så kan du trycka på Ctrl + f. Då komme det upp en sökruta, skriv "entry headers" så kommer din dator automatiskt hitta det.
Jag är inte säker på om sökmotorn fungerar till Mac datorer!
2.) Klistra in den här koden någonstans under "entry headers"
text-shadow: 0px 0px 4px #000000;
I första och andra "0px" grejen ändrar du hur långt ifrån du vill ha skuggan från texten. Där det står "4px" ändrar du hur mycket skugga du vill ha!
Såhär kan det T.ex. se ut:
/** Entry headers **/
h3 {
height: 30px;
text-shadow: 0px 0px 4px #000000;
background: #FFFFFF;
font-family: Lucida Sans;
font-size: 30px;
font-weight: normal;
padding:0px 0px 5px 30px;
color: #000000;
margin: 0px 0px 0px;
text-align:center;
}
Förhandsgranska och spara! Hoppas det hjälpte :)
Hur du delar upp menyn i boxar! (med runda hörn)

Visst jag ska försöka hjälpa dig så gott det går!
Först bläddrar du ner till #side
#side {
background: #fff; ← Ta bort bakgrunden (ta bort hela den raden)
text-align: left;
float: left;
width: 205px; ← Här kan ni bestämma bredden på menyn
margin: 0px 0px 0px 0px; ← Nollställ margin
padding: 0px; ← Nollställ padding
}
Nu ska du scrolla ner till .nav.ulOm dessa koder redan finns så ska du inte lägga till dom igen!
.nav ul {
text-align: left; ← Om du vill ha texten åt vänster (left), höger (right) eller centrerat (center)
margin: 0px 0px 10px; ← Hur mkt mellanrum det ska vara mellan boxarna
padding: 6px; ← Hur mkt padding (mellanrum) det ska vara mellan innehållet och ytterkanten i boxen
font-weight: normal; ← Tjocklek på texten (normal, medium eller bold)
background: #fff; ← Bakgrundsfärgen i boxarna
}
Om du vill ha runda hörn så ska du lägga till den här koden i .nav.ul. delen!
-moz-border-radius: 15px;
border-radius: 15px;
Förhandsgranska och spara!
Men nu är sjävla rubriken inte rund. Gå in i kodmallen och bläddra ner till "senaste iläggen"
Klipp ut <ul> delen och klistra in den innan <div>Senaste inäggen</div>
Men nu är sjävla rubriken inte rund. Gå in i kodmallen och bläddra ner till "senaste iläggen"
Klipp ut <ul> delen och klistra in den innan <div>Senaste inäggen</div>
<div>Senaste inäggen</div>
<ul>
<tag:recentlist limit="10">
<li><a href="${EntryPermaLink}">» ${EntryTitle}</a></li>
</tag:recentlist>
</ul>
Alltså såhär ska det se ut:
<ul>
<div>Det senaste</div>
<tag:recentlist limit="10">
<li><a href="${EntryPermaLink}">» ${EntryTitle}</a></li>
</tag:recentlist>
</ul>
Gör nu detta i alla delar i menyn, alltså arkiv, kategorier och länkar!
Och glöm ej i alla kodmallar! (Framsida, inläggsida, arkivsida & kategorisida)
Hoppas det hjälpte dig! :)
Och glöm ej i alla kodmallar! (Framsida, inläggsida, arkivsida & kategorisida)
Hoppas det hjälpte dig! :)
Så gör du en transparant (genomskinlig) design!
Får frågor exakt hela tiden om hur man gör en transparant (vet ej hur det stavas) design eftersom jag nu inte gör hedaer till andra. Så jag antar att jag ska visa det nu. Jag kommer visa allt i pixl.rcom eftersom de flesta använder sig av detta och inte photshop.
1. Det första du ska göra är att logga in på din blogg och ändra temat till fashion. Om det inte kommer upp så trycker du på F5!
2. Gå in på deisgn>stilmall och bläddra ner till #Header och #Wrapper. Om du inte hittar dessa klicka på ctrl + f och sök på "wrapper".

OBS! Du ska inte ta bort background på header delen! Jag gjorde fel och orkade inte göra en helt ny bild

3. Om du trycker på "Förhandsgranska så ser allt helt konstigt ut. Det du ska göra är att lägga in en kod under #side och #content#
Denna kod:
background: #ffffff; body #content { width: 885x }
Alltså såhär:

Nu ska det förhoppningsvis se bättre ut! Tryck på spara!
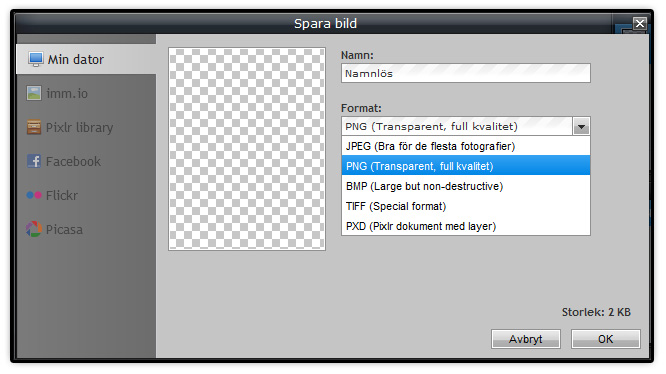
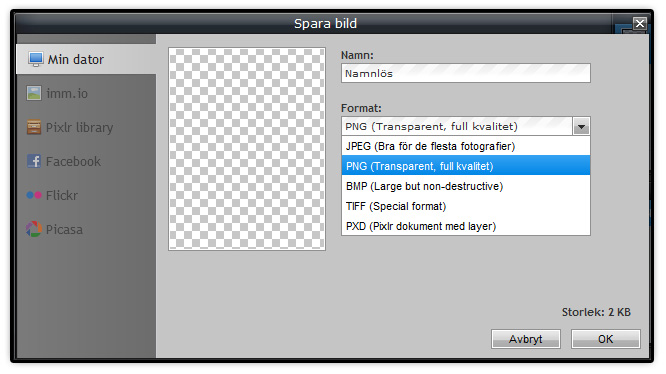
4. Nu måste du göra en transparent header! Gå in på pixlr.com gimp.com, photoshop eller vad du nu använder för program. Gör ett nytt dokument som är i samma brädd som din blogg. I mitt fall står det 538px i bilden ovanför, då ska jag även göra headern så bred. Höjden bestämmer du själv.
Obs! När du gör din header se till så att du har transparent knappen ifylld!

5. Nu ska du börja göra din header! Men! När du sparar heaern så måste du ändra typ till pgn format! Annars kommer inget av detta fungera!

6. Nu är det bara att sätta in headern! Om du inte vet hur man gör det så fortsätter du följa mina steg.
1. Se till så att du är på fliken "Blogg" inne på din inloggning lixom ... Tryck på bild och ladda upp din header. Sedan ska du klicka på bilden som poppar upp.

Sedan ska du kopiera koden där du skriver tex "www.moviestarplanet.se"

Gå tillbaka och klicka på stilmallen. Bläddra ner till #Header och lägg in koden mellan Dessa: ( ) som jag visar på bilden.

Men nu synns inte hela headern eller hur? Då måste du ändra höjden och brädden. Kommer du ihåg vad du hade? Jag hade höjden 700 px så det lägger jag in på "Height" under headern. Gör öven samma sak med brädden

Förhandsgranska och spara! Hoppas det fungerade, annars får ni fråga mig igen.
1. Det första du ska göra är att logga in på din blogg och ändra temat till fashion. Om det inte kommer upp så trycker du på F5!
2. Gå in på deisgn>stilmall och bläddra ner till #Header och #Wrapper. Om du inte hittar dessa klicka på ctrl + f och sök på "wrapper".

OBS! Du ska inte ta bort background på header delen! Jag gjorde fel och orkade inte göra en helt ny bild

3. Om du trycker på "Förhandsgranska så ser allt helt konstigt ut. Det du ska göra är att lägga in en kod under #side och #content#
Denna kod:
background: #ffffff; body #content { width: 885x }
Alltså såhär:

Nu ska det förhoppningsvis se bättre ut! Tryck på spara!
4. Nu måste du göra en transparent header! Gå in på pixlr.com gimp.com, photoshop eller vad du nu använder för program. Gör ett nytt dokument som är i samma brädd som din blogg. I mitt fall står det 538px i bilden ovanför, då ska jag även göra headern så bred. Höjden bestämmer du själv.
Obs! När du gör din header se till så att du har transparent knappen ifylld!

5. Nu ska du börja göra din header! Men! När du sparar heaern så måste du ändra typ till pgn format! Annars kommer inget av detta fungera!

6. Nu är det bara att sätta in headern! Om du inte vet hur man gör det så fortsätter du följa mina steg.
1. Se till så att du är på fliken "Blogg" inne på din inloggning lixom ... Tryck på bild och ladda upp din header. Sedan ska du klicka på bilden som poppar upp.

Sedan ska du kopiera koden där du skriver tex "www.moviestarplanet.se"

Gå tillbaka och klicka på stilmallen. Bläddra ner till #Header och lägg in koden mellan Dessa: ( ) som jag visar på bilden.

Men nu synns inte hela headern eller hur? Då måste du ändra höjden och brädden. Kommer du ihåg vad du hade? Jag hade höjden 700 px så det lägger jag in på "Height" under headern. Gör öven samma sak med brädden

Förhandsgranska och spara! Hoppas det fungerade, annars får ni fråga mig igen.
Så tar du en bild
Tänkte visa hur man tar en bild med datorn, inte med en kamera. (Bara windows datorer)
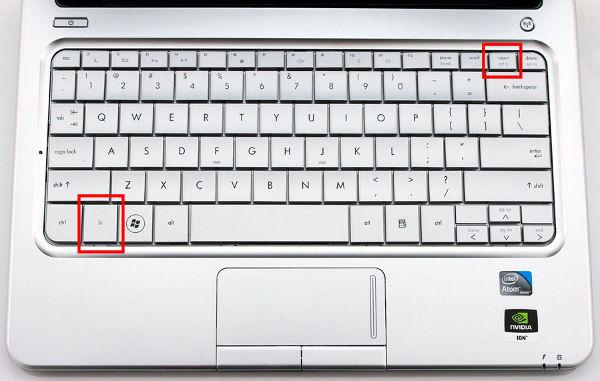
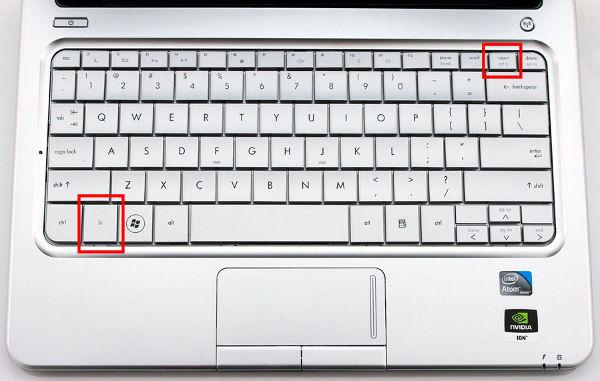
1. Först och främst måste du ha en knapp som heter Prt Sc eller print screen eller liknande. Finns oftast här på tangentbordet:

2. Klicka på knappen en gång. Nej! Det ska inte hända något!
3. Öppna sedan programmet Paint. Finns på de flesta datorer.
4. Håll in Ctrl + V och din bil kommer upp! Hoppas det hjälpte

Om du bara vill ha bild på din moviestar gör du såhär:
1. Öppna en ny artbook och klicka in din moviestar. Ta sedan kort så som jag visade här ovan.
2. Klicka på beskärningsknappen. (jag har en gammal vesion av paint på det här datorn, men den ser typ ut såhär på alla datorer)
3. Gör en ram runt om det vita i din moviestar like this:

6. Högerklicka sedan på Klipp ut/kopiera och öppna en ny paint. Klistra in och spara så är det klart!
1. Först och främst måste du ha en knapp som heter Prt Sc eller print screen eller liknande. Finns oftast här på tangentbordet:

2. Klicka på knappen en gång. Nej! Det ska inte hända något!
3. Öppna sedan programmet Paint. Finns på de flesta datorer.

4. Håll in Ctrl + V och din bil kommer upp! Hoppas det hjälpte

Om du bara vill ha bild på din moviestar gör du såhär:
1. Öppna en ny artbook och klicka in din moviestar. Ta sedan kort så som jag visade här ovan.
2. Klicka på beskärningsknappen. (jag har en gammal vesion av paint på det här datorn, men den ser typ ut såhär på alla datorer)

3. Gör en ram runt om det vita i din moviestar like this:

6. Högerklicka sedan på Klipp ut/kopiera och öppna en ny paint. Klistra in och spara så är det klart!
Hur du får din bakgrund att "sitta fast"
Fått frågan ett antal gånger hur man får sin bakgrund att sitta fast och inte upprepas när man scrollar nedåt.

Du måste ha blogg.se och temat "Fashion" Nej! Det fungerar ej till bloggplatsen.se!
I stilmallen höst upp ser det vanligtvis ut såhär:
body {
margin: 0px;
padding:0px;
background: #FFFFFF url(HÄR SITTER BILDKODEN!);
}
Byt till den här koden:
body {
margin: 0px;
padding:0px;
background: #aafaaa url(HÄR SITTER BILDKODEN!);
background-repeat: no-repeat;
background-position: centber center;
background-attachment: fixed;
}

Hoppas det fungerade och hjälpe er!

Du måste ha blogg.se och temat "Fashion" Nej! Det fungerar ej till bloggplatsen.se!
I stilmallen höst upp ser det vanligtvis ut såhär:
body {
margin: 0px;
padding:0px;
background: #FFFFFF url(HÄR SITTER BILDKODEN!);
}
Byt till den här koden:
body {
margin: 0px;
padding:0px;
background: #aafaaa url(HÄR SITTER BILDKODEN!);
background-repeat: no-repeat;
background-position: centber center;
background-attachment: fixed;
}

Hoppas det fungerade och hjälpe er!
Hur man får Färgsplatter med mera i sina bilder
Får frågor hela tiden om hur jag gör mina bilder. Den vanligaste är hur jag gör Hjärtan\moln ... Egentligen förstår jag inte varför ni frågar mig. Jag kan bara grunderna. Ni borde fråga en "expert" på pixlr.com :D

Gaaah, där i slutet ska det stå: "När du valt klickar du på add. Sedan är det bara att göra din bild. Spara när du är klar." Årkade inte göra om bilden med text ...

Gaaah, där i slutet ska det stå: "När du valt klickar du på add. Sedan är det bara att göra din bild. Spara när du är klar." Årkade inte göra om bilden med text ...
Bild pa din Moviestar
"Du äger!" om "The first look ever"
Hej skulle du kunna ta det här som dagens fråga?
Jag & och min kompis undrar hur du gör så det lyser rosa bakom den där looken. Snälla svara?!
Svar: Det här har ett par movietsars frågat mig. Så det är lika bra att svara på det.







UPDATE: Allstå denna knapp:

Backspace heter den visst :D

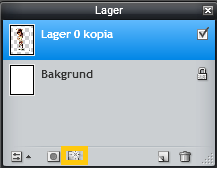
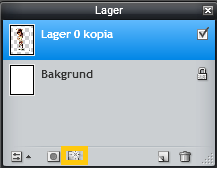
6. När tu tagit bort allt klickar du på arkiv och sedan ny bild.


7. Klicka där det oranga är markerat.

8. Fyll i Inner glow och Outer glow. Genom att klicka på namnet "Outer glow\inner glow" så kommer det upp en en meny där du kan ända stolkek, hårdhet och färg.



KLART!

Hej skulle du kunna ta det här som dagens fråga?
Jag & och min kompis undrar hur du gör så det lyser rosa bakom den där looken. Snälla svara?!
Svar: Det här har ett par movietsars frågat mig. Så det är lika bra att svara på det.







UPDATE: Allstå denna knapp:

Backspace heter den visst :D

6. När tu tagit bort allt klickar du på arkiv och sedan ny bild.


7. Klicka där det oranga är markerat.

8. Fyll i Inner glow och Outer glow. Genom att klicka på namnet "Outer glow\inner glow" så kommer det upp en en meny där du kan ända stolkek, hårdhet och färg.



KLART!



